
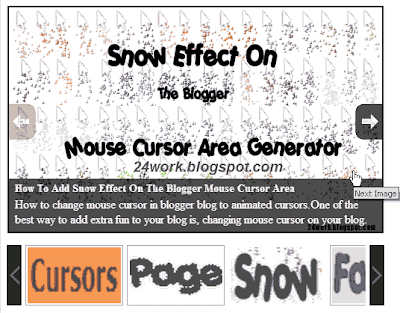
မဂၤလာပါ သည္နည္းပညာေလးကေတာ့ မိမိတို႕ဘေလာ့မွာ ကိုယ္ညႊန္ျခင္ အေရးၾကီး
ပို႕စ္ေနရာေလးေတြကို စလုိက္တာ ပုံစံေလးနဲ႕ လွလွပပ
ညႊန္ျပလိုတဲ့နည္းလမ္းေလးျဖစ္ပါတယ္... သည္လို နည္းလမ္းေလးေတြကို
ပုံစံအမ်ိဳးမ်ိဳးနဲ႕ တင္ျပေပးသြားမွာ ျဖစ္ပါတယ္. ေအာက္မွာ
နည္းလမ္းနဲ႕လိုအပ္တဲ့ကုဒ္ေတြ ေပးထားပါတယ္... ေလ့လာျပီး
ကလိလုိက္ေနာ္....လန္းးးတယ္...ဂ်
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
►4. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►5. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
အဲေနရာမွာ ေအာက္ကကုဒ္ေတြ ကို ထည့္ေပးလိုက္ပါေနာ္....
<script
src="http://24work.webs.com/24work-blogspot/featured-post/17-content-code/excellent-slideshow-compressed.js"
type="text/javascript"></script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slideshow {list-style:none; color:#fff}
#slideshow span {display:none}
#wrapper {width:506px; margin:50px auto; display:none}
#wrapper * {margin:0; padding:0}
#fullsize {position:relative; width:500px; height:300px; padding:2px; border:1px solid #ccc; background:#000}
#information {position:absolute; bottom:0; width:500px; height:0; background:#000; color:#fff; overflow:hidden; z-index:200; opacity:.7; filter:alpha(opacity=70)}
#information h3 {padding:4px 8px 3px; font-size:14px}
#information p {padding:0 8px 8px}
#image {width:500px}
#image img {position:absolute; z-index:25; width:auto}
.imgnav {position:absolute; width:25%; height:306px; cursor:pointer; z-index:150}
#imgprev {left:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyeXyyUO0OZeJcLZYNKI6d3Ip1xAS_abjRRVTR0tpXGc-6Chp0r5bKCuawrQ6UHAHY3diwKz_8-e4QbngSemHWmBJiBkTNTjadO0PKf_xcbKJVIBt0J5goyKKhEqk63g_dDlN3jaJL74oL/) left center no-repeat}
#imgnext {right:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzofzR8IBvNLgxtxzUvLJZPIwtUBUzih79GKa1ZXyMFekNF_vKtZU1qZwJyb-5BIPRNp3CoJqb8TIL9KXQb9AZuA2ZvXW6L2SEQKt40E-p_6n2Q_-cASXZv8RAN4Fz9R1IQ__6p0O1r9l3/) right center no-repeat}
#imglink {position:absolute; height:306px; width:100%; z-index:100; opacity:.4; filter:alpha(opacity=40)}
.linkhover {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYzSxPgP8Wdgt0TTCGwBDT5QDqpZYPY9J_bWz2jTalky-x8gOtXWhkuqorpgL7C7la2TVvX6gM-Ng2Yb9cnoRghbET7z9DIn9kqHKilW5RPryGwgyxb2Btrsh7r4V_XR4C9iqe_i7KQnTf/) center center no-repeat}
#thumbnails {margin-top:15px}
#slideleft {float:left; width:20px; height:81px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoxy3drqYqfnBLYiziVa0NPHnxRqwycoW0P7rUBq8C1MO_QSAaHDdkDGB_pbClGOhS_bhv2sKK6D_Ayq79psL-P6Cia6__yuKuXEP0NgcMS5W22Aq3z7EsB8TsvHF54BWUeVQ6KSqOLG2u/) center center no-repeat; background-color:#222}
#slideleft:hover {background-color:#333}
#slideright {float:right; width:20px; height:81px; background:#222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYjs6PpLeJxgncuvq0PjTr_YXWQory9y1UaXY5WSK_fI7kIkPRUSLjOiVvdogrNPTVdKSqzvNwDFP3ujWyvDKztpekGP1_mra8WvEEWpZoQ3lKITNcoiSor6VoLzgN7TzZFZd3wmznvtGn/) center center no-repeat}
#slideright:hover {background-color:#333}
#slidearea {float:left; position:relative; width:456px; margin-left:5px; height:81px; overflow:hidden}
#slider {position:absolute; left:0; height:81px}
#slider img {cursor:pointer; border:1px solid #666; padding:2px}
</style>
<div style="float:left;">
<ul id="slideshow">
<li>
<h3>Enter Title 1 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 1 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 2 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 3 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 3 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 3 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 4 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 4 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 5 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 3 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
</ul>
<div id="wrapper">
<div id="fullsize">
<div id="imgprev" class="imgnav" title="Previous Image"></div>
<div id="imglink"></div>
<div id="imgnext" class="imgnav" title="Next Image"></div>
<div id="image"></div>
<div id="information">
<h3></h3>
<p></p>
</div>
</div>
<div id="thumbnails">
<div id="slideleft" title="Slide Left"></div>
<div id="slidearea">
<div id="slider"></div>
</div>
<div id="slideright" title="Slide Right"></div>
</div>
</div>
</div>
<script type='text/javascript'>
$('slideshow').style.display='none';
$('wrapper').style.display='block';
var slideshow=new TINY.slideshow("slideshow");
window.onload=function(){
slideshow.auto=true;
slideshow.speed=5;
slideshow.link="linkhover";
slideshow.info="information";
slideshow.thumbs="slider";
slideshow.left="slideleft";
slideshow.right="slideright";
slideshow.scrollSpeed=4;
slideshow.spacing=5;
slideshow.active="#fff";
slideshow.init("slideshow","image","imgprev","imgnext","imglink");
}
</script>
<a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tips and Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tips and Tricks" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Latest Tips For Bloggers"><img src="https://bitly.com/24workpng1" alt="Latest Tips For Bloggers" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href="http://24work.blogspot.com/" rel="dofollow" target="_blank" title="Blogger Tricks"><img src="https://bitly.com/24workpng1" alt="Blogger Tricks" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>
<style type="text/css">
#slideshow {list-style:none; color:#fff}
#slideshow span {display:none}
#wrapper {width:506px; margin:50px auto; display:none}
#wrapper * {margin:0; padding:0}
#fullsize {position:relative; width:500px; height:300px; padding:2px; border:1px solid #ccc; background:#000}
#information {position:absolute; bottom:0; width:500px; height:0; background:#000; color:#fff; overflow:hidden; z-index:200; opacity:.7; filter:alpha(opacity=70)}
#information h3 {padding:4px 8px 3px; font-size:14px}
#information p {padding:0 8px 8px}
#image {width:500px}
#image img {position:absolute; z-index:25; width:auto}
.imgnav {position:absolute; width:25%; height:306px; cursor:pointer; z-index:150}
#imgprev {left:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyeXyyUO0OZeJcLZYNKI6d3Ip1xAS_abjRRVTR0tpXGc-6Chp0r5bKCuawrQ6UHAHY3diwKz_8-e4QbngSemHWmBJiBkTNTjadO0PKf_xcbKJVIBt0J5goyKKhEqk63g_dDlN3jaJL74oL/) left center no-repeat}
#imgnext {right:0; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzofzR8IBvNLgxtxzUvLJZPIwtUBUzih79GKa1ZXyMFekNF_vKtZU1qZwJyb-5BIPRNp3CoJqb8TIL9KXQb9AZuA2ZvXW6L2SEQKt40E-p_6n2Q_-cASXZv8RAN4Fz9R1IQ__6p0O1r9l3/) right center no-repeat}
#imglink {position:absolute; height:306px; width:100%; z-index:100; opacity:.4; filter:alpha(opacity=40)}
.linkhover {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYzSxPgP8Wdgt0TTCGwBDT5QDqpZYPY9J_bWz2jTalky-x8gOtXWhkuqorpgL7C7la2TVvX6gM-Ng2Yb9cnoRghbET7z9DIn9kqHKilW5RPryGwgyxb2Btrsh7r4V_XR4C9iqe_i7KQnTf/) center center no-repeat}
#thumbnails {margin-top:15px}
#slideleft {float:left; width:20px; height:81px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjoxy3drqYqfnBLYiziVa0NPHnxRqwycoW0P7rUBq8C1MO_QSAaHDdkDGB_pbClGOhS_bhv2sKK6D_Ayq79psL-P6Cia6__yuKuXEP0NgcMS5W22Aq3z7EsB8TsvHF54BWUeVQ6KSqOLG2u/) center center no-repeat; background-color:#222}
#slideleft:hover {background-color:#333}
#slideright {float:right; width:20px; height:81px; background:#222 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYjs6PpLeJxgncuvq0PjTr_YXWQory9y1UaXY5WSK_fI7kIkPRUSLjOiVvdogrNPTVdKSqzvNwDFP3ujWyvDKztpekGP1_mra8WvEEWpZoQ3lKITNcoiSor6VoLzgN7TzZFZd3wmznvtGn/) center center no-repeat}
#slideright:hover {background-color:#333}
#slidearea {float:left; position:relative; width:456px; margin-left:5px; height:81px; overflow:hidden}
#slider {position:absolute; left:0; height:81px}
#slider img {cursor:pointer; border:1px solid #666; padding:2px}
</style>
<div style="float:left;">
<ul id="slideshow">
<li>
<h3>Enter Title 1 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 1 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 2 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 3 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 3 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 3 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 4 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 4 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
<li>
<h3>Enter Title 5 Here</h3>
<span>ပုံလင့္ထည့္ရန္</span>
<p>Enter Description 3 Here.</p>
<a href="မိမိပို႕စ္လင့္ထည့္ပါ"><img src="ပုံလင့္ထည့္ရန္" alt="" /></a>
</li>
</ul>
<div id="wrapper">
<div id="fullsize">
<div id="imgprev" class="imgnav" title="Previous Image"></div>
<div id="imglink"></div>
<div id="imgnext" class="imgnav" title="Next Image"></div>
<div id="image"></div>
<div id="information">
<h3></h3>
<p></p>
</div>
</div>
<div id="thumbnails">
<div id="slideleft" title="Slide Left"></div>
<div id="slidearea">
<div id="slider"></div>
</div>
<div id="slideright" title="Slide Right"></div>
</div>
</div>
</div>
<script type='text/javascript'>
$('slideshow').style.display='none';
$('wrapper').style.display='block';
var slideshow=new TINY.slideshow("slideshow");
window.onload=function(){
slideshow.auto=true;
slideshow.speed=5;
slideshow.link="linkhover";
slideshow.info="information";
slideshow.thumbs="slider";
slideshow.left="slideleft";
slideshow.right="slideright";
slideshow.scrollSpeed=4;
slideshow.spacing=5;
slideshow.active="#fff";
slideshow.init("slideshow","image","imgprev","imgnext","imglink");
}
</script>
မွတ္ခ်က္ ။ ။ မိမိတို႕ ကုဒ္ေတြ ေကာ္ပီယူ ထည့္တာနဲ႕ ျပဳျပင္စရာေတြ ရွိလာမွာပါေနာ္
(၁) "ပုံလင့္ထည့္ရန္" ဆိုတဲ့ေနရာမွာ မိမိတို႕ ျပလိုတဲ့ပုံရဲ႕ လင့္ကိုပါ။( ႏွစ္ေနရာ ထည့္ေပးရပါမည္)
(၂) "မိမိပို႕စ္လင့္ထည့္ပါ" ဆိုတဲ့ေနရာမွာ ညႊန္ျပတဲ့ ေနရာရဲ႕ လင့္ကို ထည့္ေပးပါ။
(၃) Enter Title 1 Here ဆိုတာကေတာ့ ညႊန္ျပတဲံ ပို႕စ္ရဲ႕ ေခါင္းစဥ္အမည္ေပါ့ေနာ္ ။
(၄) Enter Description 4 Here.ဆိုတာကေတာ့ မိမိတို႕ ေရးလိုေသာ စာသားအနည္းငယ္ေရးလိုက္ပါ။
ဒါဆိုရင္ ျပည့္စုံပါျပီ မိမိတို႕ဘေလာ့ေပၚမွာ ေအာ္တို သြားေနတဲ့ စလိုက္ေလးကိုပိုင္ဆိုင္ပါျပီ သူကေတာ့
၅ ခုတိတိပါ၀င္တာျဖစ္ပါတယ္.. မိမိလမ္းညႊန္လိုေသာ ေနရာ ၅ ခုကိုထည့္လုိက္ပါေနာ္...
credit >> ဘေလာ့ခရီးသည္
အဆင္ေျပပါေစခင္ဗ်ာ........
Myanmar IT Sky
Download အဆင္မေျပရင္ ေက်းဇူးျပဳၿပီးစာေလးေရးၿပီးေျပာခဲ့ပါဗ်ာ.. မိတ္ေတြမ်ားအားလံုး အတြက္ အဆင္ေျပေအာင္အတတ္ႏိုင္ဆံုးၾကိဳးစားေပးပါမယ္ခင္ဗ်ာ။













0 comments:
Post a Comment